Dieser Post wurde aus meiner alten WordPress-Installation importiert. Sollte es Darstellungsprobleme, falsche Links oder fehlende Bilder geben, bitte einfach hier einen Kommentar hinterlassen. Danke.
Blogger/Blogspot wollte unbedingt die Blogosphäre neu erfinden und hat die Möglichkeit zum Kommentieren dabei nur halbherzig umgesetzt: Der "De-Facto-Standard" mit Name/Email/URL wird einfach nicht unterstützt, ja standardmässig werden sogar alle Blogger ausgeschlossen, die ihren Blog nicht bei Blogspot haben. Aber es gibt eine Möglichkeit.
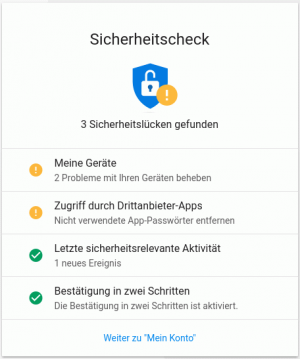
![]() Die Kommentarmöglichkeit mit Name/URL - damit der kommentierte Blogger wenigsten den Weg zum eigenen Blog findet - ist nur optional und von Google sogar unter der Einstellung "Anonym" versteckt.
Die Kommentarmöglichkeit mit Name/URL - damit der kommentierte Blogger wenigsten den Weg zum eigenen Blog findet - ist nur optional und von Google sogar unter der Einstellung "Anonym" versteckt.
Zugegeben, diese Lösung ist nicht sehr schön, aber sie funktioniert. Zunächst kommt man um einen Google-Konto nicht drum herum, aber die meisten Blogger haben ohnehin (mindestens) eines, um Google+ zu nutzen.
Als nächstes legt man über das Blogger-Dashbord einen neuen Blog an. Ja, genau, einen ganz normalen Blogspot-Blog, dazu dient der Button "Neuer Blog" oben links. Name und URL sollten möglichst weitgehend dem eigenen (echten) Blog entsprechen. Als Vorlage reicht ein einfaches Design - ganz egal.
Ist er erstmal erstellt, gelangt man mit einem Klick auf den Blognamen zu den Einstellungen. Hier ist eigentlich alles uninteressant, bis auf den Punkt "Vorlage" im linken Menü, denn darunter verbirgt sich unter anderem ein Button "HTML bearbeiten".
Im HTML-Editor sucht man sich etwa in Zeile zwei bis fünf das Tag <head>. Darunter fügt man eine neue Zeile ein:
<meta content='0; URL=http://www.pal-blog.de/' http-equiv='refresh' />Auch wenn ich mich über jeden Besucher freue, ist es natürlich empfehlenswert, meine URL durch die eigene Blogadresse zu ersetzen. Jetzt noch schnell Speichern und jeder Klick auf den Alibi-Blogspot-Blog führt direkt zum eigenen, echten Blog.
Meine bevorzugte Kommentarmethode bleibt weiterhin "Name/URL" - immer in der Hoffnung, dass Blogspot irgendwann noch die Email-Adresse plus Gravatar unterstützen wird und ein Kontaktformular standardmässig hinzufügt, damit man den Blogbetreiber auch erreichen kann, ohne gleich öffentlichen Kommentarspam zu hinterlassen, denn viele halten es nicht für Notwendig, eine Email-Adresse auf dem Blog anzugeben (von einem Impressum mal ganz zu schweigen). Aber das ist eine andere Geschichte...









2 Kommentare. Schreib was dazu-
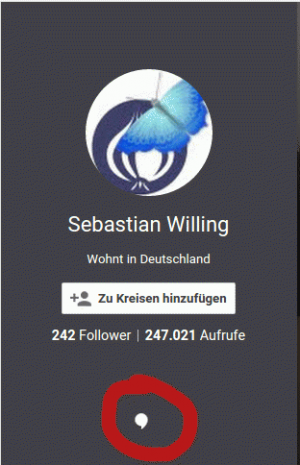
![]()
https://www.google.com/accounts/o8/id?id=AItOawnik2zYNmoGSDjn917Y_3qG9Zk-DghGo-0
12.09.2013 15:32
Antworten
-

Sebastian
14.09.2013 9:49
Antworten
hallo, ich hab Dich aboniert weil ich Deinen BLOG gut und informativ und hilfreich und cool und saufett un und und...nur...ich checke nix weil Anfänger...was Du da oben erklärt hast....mit der Kommentar und fast identische Seite drüberlegen....wie das geht weiss ich aber warum nochmal hast Du das gemacht? Also für welchen Zweck.???Bitte wenn du Zeit hast dann erklär doch bitte kurz den Sinn der dahinter steckt. Ich glaube das ich es dann auch auf meinen Blogs anwenden könnte.
Gruß Berry
Das Problem ist einfach, dass man bei Blogspot nicht normal mit Name, Email und URL kommentieren kann. Bei einigen geht es mit Name und URL, andere schalten diese Funktion absichtlich oder unabsichtlich (weil Blogspot sie gut versteckt) nicht frei.
Mit meinem Pseudo-Blog bei Blogspot, kann ich mit meinem "Blogspot-Profil" kommentieren. Wenn der Bloginhaber (oder jemand anderes) dann auf meinen Namen klickt, werden "alle meine Blogspot-Blogs" angezeigt - in diesem Fall mein Pseudo-Blogspot-Blog. Wird dieser angeklickt, landet der Besucher durch die Weiterleitung automatisch auf meinem "echten" Blog.